


The Open Graph protocol, introduced by Facebook, describes itself as follows: Twitter made this card using a combination of Open Graph meta tags and some custom tags that my blog surfaces. Conversely, it increases the likelihood that the reader will click if it does seem intriguing. It potentially saves them a click if it’s obvious that the post isn’t particularly interesting to them. It contains an image, the title of the blog, and a description of the post as well.Īside from looking pretty fabulous, this preview gives the reader of the tweet some fairly rich information about what might be in that post. Sharing a link automagically generates a preview card at the bottom of the tweet.

Here’s an example of what happens when I share a link to a blog on Twitter: You may have noticed that when you share a URL, the platform on which you’re sharing displays a preview of the link.
HTML SOCIAL MEDIA META TAGS HOW TO
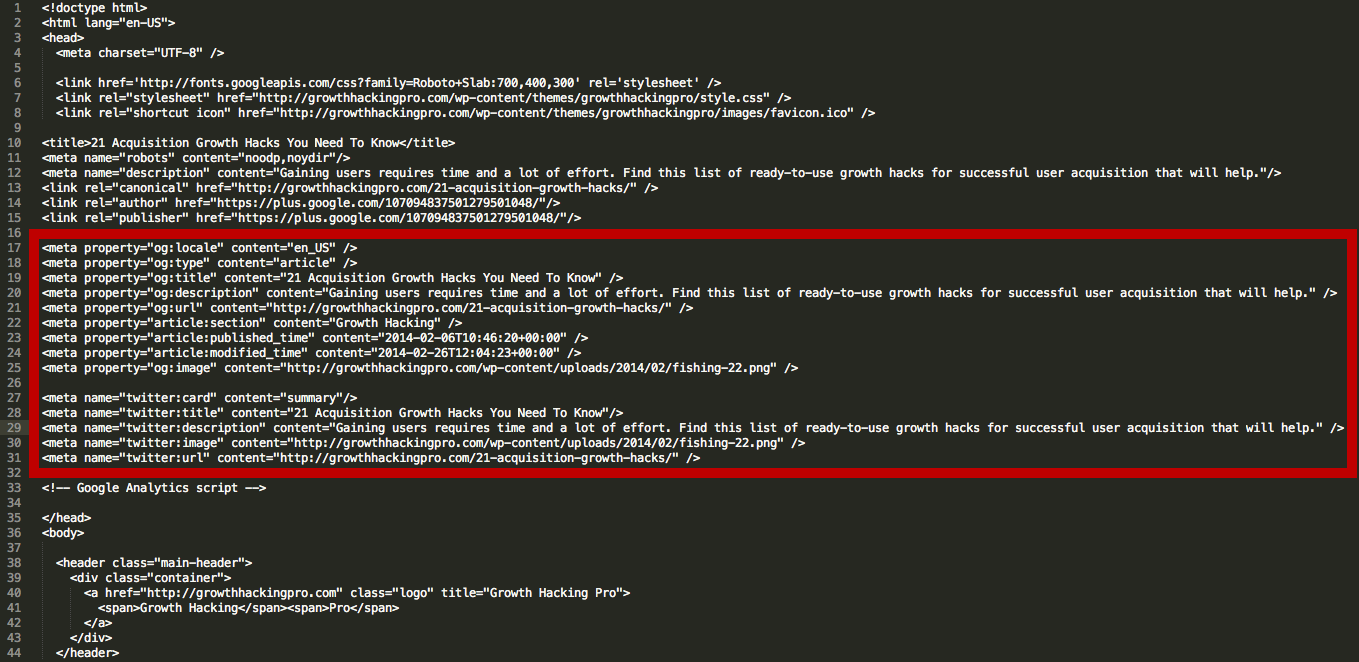
In this guide, we’ll show you how to implement Open Graph tags for sharable previews (often called social media previews), introduce you to the tools you can use, and also examine the different platform rendering issue. The Open Graph protocol has become the standard mechanism for sharing rich content on the web.
HTML SOCIAL MEDIA META TAGS MOVIE
John Reilly Follow MacGyver turned Dev 🌻❤️ TypeScript / ts-loader / fork-ts-checker-webpack-plugin / DefinitelyTyped: The Movie Open Graph: How to create sharable social media previews


 0 kommentar(er)
0 kommentar(er)
